반응형
예외(exception)란?
- 예외란 프로그램이 실행 중에 발생하는 런타임 오류를 의미하며, 예외가 발생하지 않도록 미리 방지하는 것도 중요하지만 발생한 예외를 처리하는 방법 또한 매우 중요하다.
- 오류(error)란 프로그램 구문의 문법적인 오류를 의미한다.
예외 발생
- 예외를 발생시킨다는 것은 명시적으로 오류를 발생시킨다는 의미뿐만 아니라 예외 상황을 알린다는 의미도 있으며, 자바스크립트에서는 throw 키워드를 사용하여 예외를 발생시킬 수 있다.
- 표현식에는 예외 코드를 나타내는 숫자나 오류 메시지를 담고 있는 문자열, Error 객체 등이 올 수 있다.
throw 표현식;예외 처리(exception handling)
- 자바스크립트에서는 프로그램이 실행되는 도중 발생하는 예외를 처리하기 위해 try / catch / finally 문을 사용하는데, catch 블록과 finally 블록은 선택적인 옵션으로 반드시 사용할 필요는 없다.
- try 블록 : 기본적으로 맨 먼저 실행되는 코드이며, 여기에서 발생한 예외는 catch 블록에서 처리될 수 있다.
- catch 블록 : try 블록에서 발생한 예외 코드나 Error 객체를 인수로 전달받아 그 처리를 담당한다.
- finally 블록 : 이 블록은 try 블록에서 예외가 발생하건 안 하건 맨 마지막에 무조건 실행된다.
try {
예외를 처리하길 원하는 실행 코드;
} catch (ex) {
예외가 발생할 경우에 실행될 코드;
} finally {
try 블록이 종료되면 무조건 실행될 코드;
}
Error 객체
- 자바스크립트에서는 런타임 오류가 발생할 때마다 Error 객체의 인스턴스가 만들어져 해당 오류의 정보를 저장한다.
// 아이디가 throwExBtn인 요소를 선택
var btn = document.getElementById("throwExBtn");
// 선택한 요소에 click 이벤트 리스너를 등록
btn.addEventListener("click", throwEx);
function throwEx() {
try {
// Error 객체를 사용해 명시적으로 오류를 발생
throw new Error("직접 발생시킨 오류입니다!");
// 발생된 오류를 매개변수 ex로 접근
} catch (ex) {
// name 프로퍼티는 오류의 타입을 저장
document.getElementById("text").innerHTML = ex.name + "<br>";
// message 프로퍼티는 오류 메시지를 저장
document.getElementById("text").innerHTML += ex.message;
}
}
strict 모드란?
- ECMAScript 5에서 처음으로 소개된 strict 모드는 자바스크립트 코드에 더욱 엄격한 오류 검사를 적용해 준다.
- strict mode는 자바스크립트 언어의 문법을 보다 엄격히 적용하여 기존에는 무시되던 오류를 발생시킬 가능성이 높거나 자바스크립트 엔진의 최적화 작업에 문제를 일으킬 수 있는 코드에 대해 명시적인 에러를 발생시킨다.
- strict 모드는 스크립트나 함수의 맨 처음에 "use strict" 지시어를 사용하여 선언할 수 있는데, 이렇게 선언된 strict 모드는 해당 블록의 코드를 strict 모드의 문법에 따라 엄격하게 검사한다.
- 전역과 함수 단위로 strict mode를 적용하는 것은 바람직하지 않고 즉시 실행 함수로 감싼 스크립트 단위에만 적용하는 것이 좋다.
"use strict" // 전체 스크립트를 strict 모드로 설정
try {
num = 3.14; // 선언되지 않은 변수를 사용했기 때문에 오류를 발생
} catch (ex) {
document.getElementById("text").innerHTML = ex.name + "<br>";
document.getElementById("text").innerHTML += ex.message;
}- strict 모드가 아닌 전역 영역에서는 선언되지 않은 변수를 사용해도 자동으로 전역 변수로 인식하지만 strict 모드로 선언된 함수 블록에서는 선언되지 않은 변수를 사용하면 오류를 발생시킨다.
str = "실수!"; // 선언되지 않은 변수를 사용했지만 자동으로 전역 변수로 선언됨
document.getElementById("noStrict").innerHTML = str + "<br>";
function StrictBlock() {
"use strict" // 함수 블록만을 strict 모드로 설정
try {
num = 123 // 선언되지 않은 변수를 사용했기 때문에 오류 발생
} catch (ex) {
document.getElementById("funcStrict").innerHTML = ex.name;
document.getElementById("funcStrict").innerHTML += ex.message;
}
}
StrictBlock();strict 모드의 특징
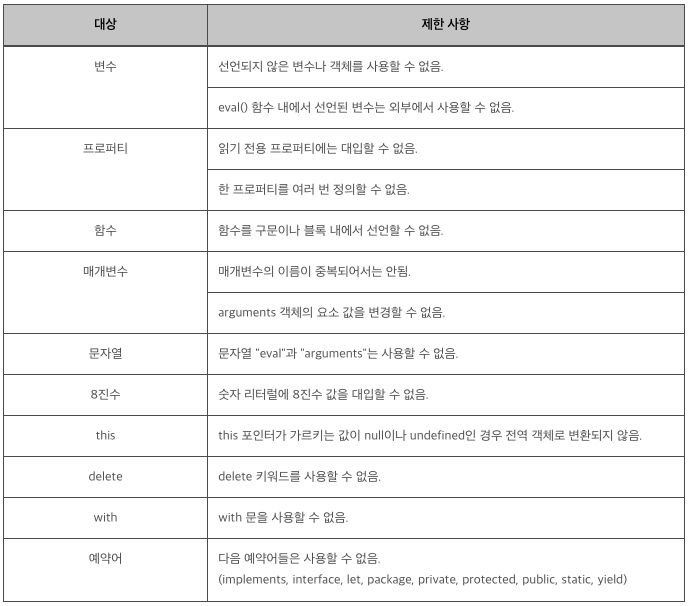
- 자바스크립트의 strict 모드는 기존 자바스크립트 언어의 일부 기능을 제한한 문법을 사용하며, 또한 몇 가지 중요한 기능을 수정하여 강력한 오류 검사와 함께 향상된 보안 기능을 제공한다.

Reference
반응형
'Language > JavaScript' 카테고리의 다른 글
| [Javascript] Pass By Value/Reference 및 의도치 않은 객체 변경 해결법 (0) | 2023.07.30 |
|---|---|
| [Javascript] 자바스크립트 웹 Request(요청)과 Response(응답) (0) | 2023.07.23 |
| [Javascript] 자바스크립트 상속 - 프로토 타입 생성자, 체인 (0) | 2023.07.19 |
| [Javascript] 자바스크립트 객체 - 프로퍼티와 메소드 (0) | 2023.07.19 |
| [Javascript] 자바스크립트 객체 - 정의, 참조, 생성, 삭제, 순회, 비교 (0) | 2023.07.19 |