반응형
문제점
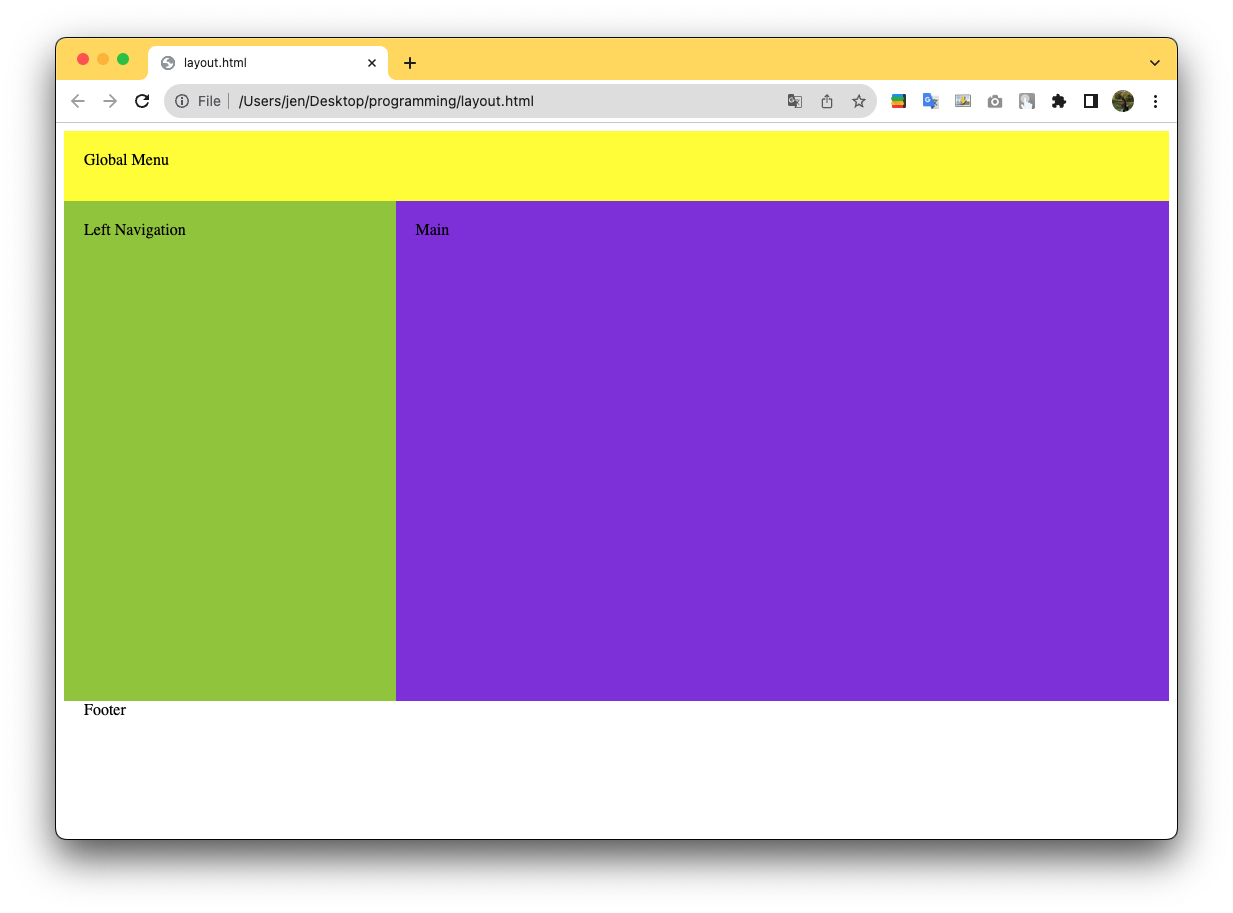
- Css의 Float 속성으로 Left Navigation과 Main 영역을 분할해서 레이아웃을 배치했는데, 이상하게 그 뒤에 소스 코드인 Footer 영역 코드가 아무것도 안 먹혔다.
- 이유가 뭔가해서 보니까 Float 속성을 해지하지 않아서 뒤에 영역까지 영향을 끼치는 문제였다.

해결방법
- Css의 Clear라는 속성값을 사용해서 Float로 설정된 속성을 취소해주면 된다.
clear: none /* 기본값, clear 설정하지 않는 것과 동일 */
clear: left /* 왼쪽 취소 */
clear: right /* 오른쪽 취소 */
clear: both /* 왼쪽 오른쪽 둘 다 취소 */- 나는 'clear: both'를 Footer 영역에 추가해주었더니 아래처럼 푸터에 부여한 속성값들이 올바르게 보여졌다.

<html>
<body>
<div class="layout">
<div class="menu">Global Menu</div>
<div class="main">
<div class="nav">Left Navigation</div>
<div class="content">Main</div>
</div>
<div class="footer">Footer</div>
</div>
</body>
</html>* {
box-sizing: border-box;
}
.layout {
width: 100%;
}
.menu {
width: 100%;
height: 70px;
background-color: yellow;
padding: 20px;
}
.nav {
width: 30%;
height: 500px;
background-color: yellowgreen;
float: left;
padding: 20px;
}
.content {
width: 70%;
height: 500px;
background-color: blueviolet;
float: left;
padding: 20px;
}
.footer {
width: 100%;
height: 80px;
background-color: darkcyan;
padding: 20px;
/* clear: both; */
}반응형
'Language > Css' 카테고리의 다른 글
| CSS 핵심 개념 문법 한 장 정리 - 선택자, 텍스트, 이미지, 박스모델, 디스플레이 (0) | 2023.10.05 |
|---|---|
| [Css] 전환 변형 - 트랜지션과 애니메이션, 트랜스폼 (0) | 2023.06.19 |
| [Css] 글자 속성 - 스타일, 간격, 공백 (0) | 2023.06.19 |
| [Css] 웹 폰트 속성 - 사용 방식, 종류 (0) | 2023.06.19 |
| [Css] 이미지, 그래디언트 속성 (0) | 2023.06.19 |