반응형
Css 크기 단위
- CSS에서 사용하는 크기의 단위에는 %, em, px, cm, mm, inch 등이 있다.
- px 단위는 스크린의 화소(pixel)를 기준으로 하는 절대적인 크기를 설정한다.
- % 단위는 기본 크기를 100%로 놓고, 그에 대한 상대적인 크기를 설정한다.
- em 단위는 해당 글꼴의 기본 크기를 1em으로 놓고, 그에 대한 상대적인 크기를 설정한다.
- rem 단위에서 r은 root를 의미하며, 최상위 요소(html)의 사이즈를 기준으로 삼아 크기를 설정한다.
#large { font-size: 200%; }
#small { font-size: 0.7em; }
#fixed { font-size: 20px; }
Viewport 단위
- Viewport 단위는 웹페이지의 가시영역인 뷰포트를 기준으로 한 상대적 크기를 의미한다.
- 반응형 웹디자인은 화면의 크기에 동적으로 대응하기 위해 % 단위를 자주 사용하지만 % 단위는 em과 같이 상속에 의해 부모 요소에 상대적 영향을 받는다.
vw viewport 너비의 1/100
vh viewport 높이의 1/100
vmin viewport 너비 또는 높이 중 작은 쪽의 1/100
vmax viewport 너비 또는 높이 중 큰 쪽의 1/100
Css 색상 표현
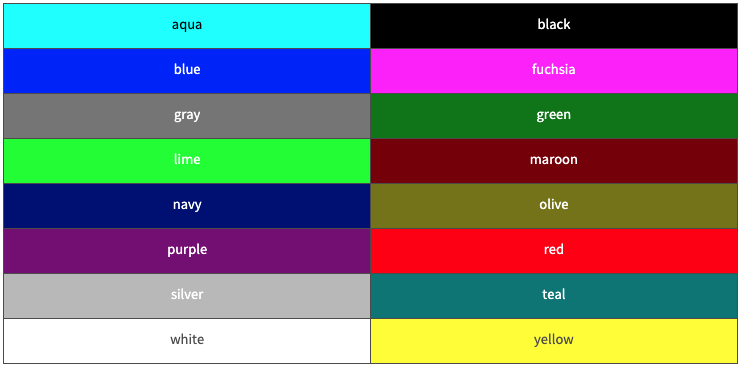
색상 이름으로 표현
- W3C에서 정의한 16개의 HTML4 표준 색상 이름으로 색표현 할 수 있는데, 색상 이름은 대소문자를 구분하지 않는다.
- 현재는 대부분의 브라우저가 140개의 색상 이름을 지원하고 있다.
.blue { color: blue; }
.green { color: green; }
.silver { color: silver; }
HEX(16진수) 색상값으로 표현
- 16진수 색상값은 RGB를 각각 16진수로 변환한 것으로, 각각의 기본색(Red, Green, Blue)은 각각 00부터 FF까지의 범위를 가진다.
.blue { color: #0000FF; }
.green { color: #008000; }
.silver { color: #C0C0C0; }RGB 색상값으로 표현
- RGB 색상의 기본색(Red, Green, Blue)은 각각 0부터 255까지의 범위를 가진다.
.blue { color: rgb(0,0,255); }
.green { color: rgb(0,128,0); }
.silver { color: rgb(192,192,192); }RGBA 색상값으로 표현
- RGBA 색상값은 RGB 색상값에 투명도를 의미하는 알파 채널(alpha channel) 값을 더한 색상값이다.
- 알파 채널 값은 완전한 투명 상태인 0.0부터 투명도가 전혀 없는 1.0 사이의 값을 가진다.
#header_01 {background-color: rgba(0,255,0,0);}
#header_02 {background-color: rgba(0,255,0,0.2);}
#header_03 {background-color: rgba(0,255,0,0.4);}HSL 색상값으로 표현
- HSL 색상값은 각각 색상(Hue), 채도(Saturation), 명도(Lightness)를 의미한다.
- 색상은 0부터 360 사이의 값을 가지며, 색상환(color wheel)의 각도를 나타낸다.
- 채도는 0%부터 100% 사이의 값을 가지며, 0%면 회색이고 100%면 원래 색상이 된다.
- 명도는 0%부터 100% 사이의 값을 가지며, 0%면 검정색이고 50%면 원래 색상, 100%면 흰색이 된다.
#header_01 {background-color: hsl(0, 100%, 50%);}
#header_02 {background-color: hsl(90, 100%, 50%);}
#header_03 {background-color: hsl(180, 100%, 50%);}HSLA 색상값으로 표현
- HSLA 색상값은 HSL 색상값에 투명도를 의미하는 알파 채널(alpha channel) 값을 더한 색상값이다.
#header_01 {background-color: hsla(0, 100%, 50%, 0);}
#header_02 {background-color: hsla(0, 100%, 50%, 0.2);}
#header_03 {background-color: hsla(0, 100%, 50%, 0.4);}
Reference
반응형
'Language > Css' 카테고리의 다른 글
| [Css] 링크, 리스트, 테이블 속성 (0) | 2023.06.19 |
|---|---|
| [Css] 배경 속성 - 이미지, 반복, 고정, 위치 (0) | 2023.06.19 |
| [Css] 위치 정렬 - position, float (0) | 2023.06.19 |
| [Css] 보기 속성 - display, visibility, opacity (0) | 2023.06.19 |
| [Css] 박스 모델 - 콘텐츠, 패딩, 보더, 마진, 아웃라인 (0) | 2023.06.19 |