반응형
자바스크립트 객체 종류
- 자바스크립트의 객체는 아래와 같이 크게 3개의 객체로 분류할 수 있다.

네이티브 객체
- 네이티브 객체(Native objects or Built-in objects or Global Objects)는 ECMAScript 명세에 정의된 객체를 말한다. 애플리케이션 전역의 공통 기능을 제공하므로, 네이티브 객체는 애플리케이션의 환경과 관계없이 언제나 사용할 수 있다.
- Object, String, Number, Function, Array, RegExp, Date, Math와 같은 객체 생성에 관계가 있는 함수 객체와 메소드로 구성된다.
- 네이티브 객체를 Global Objects라고 부르기도 하는데 이것은 전역 객체(Global Object)와 다른 의미로 사용되므로 혼동에 주의해야 한다. 참고로 전역 객체(Global Object)는 모든 객체의 최상위 객체를 의미하며 일반적으로 Browser-side에서는 window, Server-side(Node.js)에서는 global 객체를 의미한다.
Object
- Object() 생성자 함수는 객체를 생성한다. 만약 생성자 인수값이 null이거나 undefined이면 빈 객체를 반환한다.
- 그 이외의 경우 생성자 함수의 인수값에 따라 강제 형변환된 객체가 반환된다. 이때 반환된 객체의 [[Prototype]] 프로퍼티에 바인딩된 객체는 Object.prototype이 아니다.
- 객체를 생성할 경우 특수한 상황이 아니라면 객체리터럴 방식을 사용하는 것이 일반적이다.
// 변수 o에 빈 객체를 저장한다
var o = new Object();
console.log(typeof o + ': ', o);
o = new Object(undefined);
console.log(typeof o + ': ', o);
o = new Object(null);
console.log(typeof o + ': ', o);
// String 객체를 반환한다
// var obj = new String('String');과 동치이다
var obj = new Object('String');
console.log(typeof obj + ': ', obj);
console.dir(obj);
var strObj = new String('String');
console.log(typeof strObj + ': ', strObj);
// Number 객체를 반환한다
// var obj = new Number(123);과 동치이다
var obj = new Object(123);
console.log(typeof obj + ': ', obj);
var numObj = new Number(123);
console.log(typeof numObj + ': ', numObj);
// Boolean 객체를 반환한다.
// var obj = new Boolean(true);과 동치이다
var obj = new Object(true);
console.log(typeof obj + ': ', obj);
var boolObj = new Boolean(123);
console.log(typeof boolObj + ': ', boolObj);
// 객체리터럴을 사용하는 것이 바람직하다.
var o = {};Function
- 자바스크립트의 모든 함수는 Function 객체이다. 다른 모든 객체들처럼 Function 객체는 new 연산자을 사용해 생성할 수 있다.
var adder = new Function('a', 'b', 'return a + b');
adder(2, 6); // 8Boolean
- Boolean 객체는 원시 타입 boolean을 위한 레퍼(wrapper) 객체이다. Boolean 생성자 함수로 Boolean 객체를 생성할 수 있다.
- Boolean 객체와 원시 타입 boolean을 혼동하기 쉽다. Boolean 객체는 true/false를 포함하고 있는 객체이다.
var foo = new Boolean(true); // true
var foo = new Boolean('false'); // true
var foo = new Boolean(false); // false
var foo = new Boolean(); // false
var foo = new Boolean(''); // false
var foo = new Boolean(0); // false
var foo = new Boolean(null); // false
var x = new Boolean(false);
if (x) { // x는 객체로서 존재한다. 따라서 참으로 간주된다.
// . . . 이 코드는 실행된다.
}Number
- Number 객체는 원시 데이터 타입 number를 다룰 때 유용한 프로퍼티와 메소드를 제공하는 레퍼(wrapper) 객체이다. 변수 또는 객체의 프로퍼티가 숫자를 값으로 가지고 있다면 Number 객체의 별도 생성없이 Number 객체의 프로퍼티와 메소드를 사용할 수 있다.
- 원시 타입이 wrapper 객체의 메소드를 사용할 수 있는 이유는 원시 타입으로 프로퍼티나 메소드를 호출할 때 원시 타입과 연관된 wrapper 객체로 일시적으로 변환되어 프로토타입 객체를 공유하게 되기 때문이다.
// 원시 타입을 담고 있는 변수 num이 Number.prototype.toFixed() 메소드를 호출할 수 있는 것은
// 변수 num의 값이 일시적으로 wrapper객체로 변환되었기 때문이다
var num = 1.5;
console.log(num.toFixed()); // 2Math
- Math 객체는 수학 상수와 함수를 위한 프로퍼티와 메소드를 제공하는 빌트인 객체이다. Math 객체는 생성자 함수가 아니다. 따라서 Math 객체는 정적(static) 프로퍼티와 메소드만을 제공한다.
Math.PI; // 3.141592653589793
const random = Math.floor((Math.random() * 10) + 1);
console.log(random); // 1 ~ 10까지의 정수Date
- Date 객체는 날짜와 시간(년, 월, 일, 시, 분, 초, 밀리초)을 위한 메소드를 제공하는 빌트인 객체이면서 생성자 함수이다.
- Date 생성자 함수로 생성한 Date 객체는 내부적으로 숫자값을 갖는다. 이 값은 1970년 1월 1일 00:00(UTC)을 기점으로 현재 시간까지의 밀리초를 나타낸다.
- UTC(협정 세계시: Coordinated Universal Time)는 GMT(그리니치 평균시: Greenwich Mean Time)로 불리기도 하는데 UTC와 GMT는 초의 소숫점 단위에서만 차이가 나기 때문에, 일상에서는 혼용되어 사용되지만 기술적인 표기에서는 UTC가 사용된다.
- 현재의 날짜와 시간은 자바스크립트 코드가 동작한 시스템의 시계에 의해 결정된다. 시스템 시계의 설정(timezone, 시간)에 따라 서로 다른 값을 가질 수 있다.
// 86400000ms는 1day를 의미한다.
// 1s = 1,000ms
// 1m = 60s * 1,000ms = 60,000ms
// 1h = 60m * 60,000ms = 3,600,000ms
// 1d = 24h * 3,600,000ms = 86,400,000ms
date = new Date(86400000);
console.log(date); // Fri Jan 02 1970 09:00:00 GMT+0900 (한국 표준시)
let date = new Date('May 16, 2019 17:22:10');
console.log(date); // Thu May 16 2019 17:22:10 GMT+0900 (한국 표준시)
date = new Date('2019/05/16/17:22:10');
console.log(date); // Thu May 16 2019 17:22:10 GMT+0900 (한국 표준시)String
- String 객체는 원시 타입인 문자열을 다룰 때 유용한 프로퍼티와 메소드를 제공하는 레퍼(wrapper) 객체이다. 변수 또는 객체 프로퍼티가 문자열을 값으로 가지고 있다면 String 객체의 별도 생성없이 String 객체의 프로퍼티와 메소드를 사용할 수 있다.
- 원시 데이터 타입이 wrapper 객체의 메소드를 사용할 수 있는 이유는 원시 타입으로 프로퍼티나 메소드를 호출할 때 원시 타입과 연관된 wrapper 객체로 일시적으로 변환되어 프로토타입 객체를 공유하게 되기 때문이다.
const str = 'Hello world!';
console.log(str.toUpperCase()); // 'HELLO WORLD!'RegExp
- 정규표현식(Regular Expression)은 문자열에서 특정 내용을 찾거나 대체 또는 발췌하는데 사용한다.
const targetStr = 'AA BB Aa Bb';
// .은 임의의 문자 한 개를 의미
const regexr = /.../; // 임의의 문자 3개
console.log(targetStr.match(regexr)); // [ 'AA ', index: 0, input: 'AA BB Aa Bb' ]
// g는 반복을 의미
const regexr = /.../g; // 임의의 문자 3개를 반복하여 검색
console.log(targetStr.match(regexr)); // [ 'AA ', 'BB ', 'Aa ' ]
// 패턴에 문자 또는 문자열을 지정하면 일치하는 문자 또는 문자열을 추출
// 이때 대소문자를 구별하며 패턴과 일치한 첫번째 결과만 반환
// 대소문자를 구별하지 않게 하려면 플래그 i를 사용
const regexr = /A/ig; // 'A'를 대소문자 구분없이 반복 검색
console.log(targetStr.match(regexr)); // [ 'A', 'A', 'A', 'a' ]
// 앞선 패턴을 최소 한번 반복하려면 앞선 패턴 뒤에 +를 붙인다
const regexr = /A+/g; // A 한번 이상 반복되는 문자열('A','AA','AAA',...) 반복 검색
console.log(targetStr.match(regexr)); // [ 'AA', 'AAA', 'A' ]Array
- 배열(array)은 1개의 변수에 여러 개의 값을 순차적으로 저장할 때 사용한다. 자바스크립트의 배열은 객체이며 유용한 내장 메소드를 포함하고 있다.
- 배열은 Array 생성자로 생성된 Array 타입의 객체이며 프로토타입 객체는 Array.prototype이다.
const misc = [
'string',
10,
true,
null,
undefined,
NaN,
Infinity,
['nested array'],
{ object: true },
function () {}
];
console.log(misc.length); // 10Error
- Error 생성자는 error 객체를 생성한다. error 객체의 인스턴스는 런타임 에러가 발생하였을 때 throw된다.
- EvalError
- InternalError
- RangeError
- ReferenceError
- SyntaxError
- TypeError
- URIError
try {
// foo();
throw new Error('Whoops!');
} catch (e) {
console.log(e.name + ': ' + e.message);
}Symbol
- Symbol은 ECMAScript 6(Javascript 2015) 에서 추가된 유일하고 변경 불가능한(immutable) 원시 타입으로 Symbol 객체는 원시 타입 Symbol 값을 생성한다.
원시 타입과 래퍼객체(Wrapper Object)
- 각각의 네이티브 객체는 각자의 프로퍼티와 메소드를 가진다. 정적(static) 프로퍼티, 메소드는 해당 인스턴스를 생성하지 않아도 사용할 수 있고 prototype에 속해있는 메소드는 해당 prototype을 상속받은 인스턴스가 있어야만 사용할 수 있다. 그런데 원시 타입 값에 대해 표준 빌트인 객체의 메소드를 호출하면 정상적으로 작동한다.
- 이는 원시 타입 값에 대해 표준 빌트인 객체의 메소드를 호출할 때, 원시 타입 값은 연관된 객체(Wrapper 객체)로 일시 변환 되기 때문에 가능한 것이다. 그리고 메소드 호출이 종료되면 객체로 변환된 원시 타입 값은 다시 원시 타입 값으로 복귀한다.
- Wrapper 객체는 String, Number, Boolean이 있다.
var str = 'Hello world!';
var res = str.toUpperCase();
console.log(res); // 'HELLO WORLD!'
var num = 1.5;
console.log(num.toFixed()); // 2
호스트 객체
- 호스트 객체(Host object)는 브라우저 환경에서 제공하는 window, XmlHttpRequest, HTMLElement 등의 DOM 노드 객체와 같이 호스트 환경에 정의된 객체를 말한다. 예를 들어 브라우저에서 동작하는 환경과 브라우저 외부에서 동작하는 환경의 자바스크립트(Node.js)는 다른 호스트 객체를 사용할 수 있다.
- 브라우저에서 동작하는 환경의 호스트 객체는 전역 객체인 window, BOM(Browser Object Model)과 DOM(Document Object Model) 및 XMLHttpRequest 객체 등을 제공한다.
전역 객체(Global Object)
- 전역 객체는 모든 객체의 유일한 최상위 객체를 의미하며 일반적으로 Browser-side에서는 window, Server-side(Node.js)에서는 global 객체를 의미한다.
// in browser console
this === window // true
// in Terminal
node
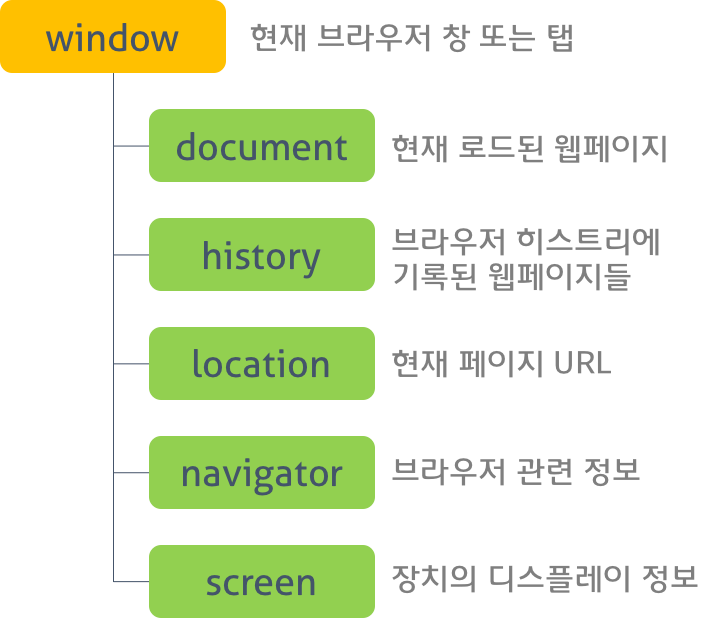
this === global // trueBOM (Browser Object Model)
- 브라우저 객체 모델은 브라우저 탭 또는 브라우저 창의 모델을 생성한다. 최상위 객체는 window 객체로 현재 브라우저 창 또는 탭을 표현하는 객체이다. 또한 이 객체의 자식 객체들은 브라우저의 다른 기능들을 표현한다. 이 객체들은 Standard Built-in Objects가 구성된 후에 구성된다.

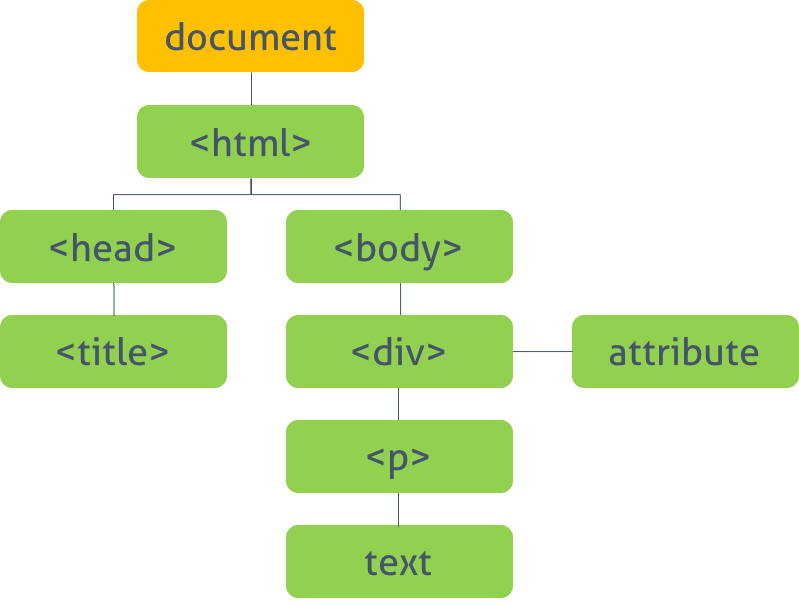
DOM (Document Object Model)
- 문서 객체 모델은 현재 웹페이지의 모델을 생성한다. 최상위 객체는 document 객체로 전체 문서를 표현한다. 또한 이 객체의 자식 객체들은 문서의 다른 요소들을 표현한다. 이 객체들은 Standard Built-in Objects가 구성된 후에 구성된다.

Reference
반응형
'Language > JavaScript' 카테고리의 다른 글
| [Javascript] 자바스크립트 표준 객체 - Math 객체와 메소드 (0) | 2023.08.02 |
|---|---|
| [Javascript] 자바스크립트 표준 객체 - Number 객체와 메소드 (0) | 2023.08.02 |
| [Javascript] 자바스크립트 객체 지향 프로그래밍 - 추상, 캡슐, 상속, 다형 (0) | 2023.07.30 |
| [Javascript] Pass By Value/Reference 및 의도치 않은 객체 변경 해결법 (0) | 2023.07.30 |
| [Javascript] 자바스크립트 웹 Request(요청)과 Response(응답) (0) | 2023.07.23 |