반응형
자바스크립트에서의 수 표현
- 자바스크립트에서는 정수와 실수를 따로 구분하지 않고 모든 수를 실수 하나로만 표현한다.
- 자바스크립트에서 모든 숫자는 IEEE 754 국제 표준에서 정의한 64비트 부동 소수점 수로 저장되며, 64비트 부동 소수점 수의 정밀도는 정수부는 15자리까지 소수부는 17자리까지만 유효한다.
var x = 999999999999999; // 15자리의 정수부
var y = 9999999999999999; // 16자리의 정수부
var z = 0.1 + 0.2
x; // 999999999999999
y; // 10000000000000000
z; // 0.30000000000000004 - 오차 발생
/* 오차 없애기 위해서, 정수형태로 먼저 변환하여 계산하고 다시 실수형태로 재변환 */
var z = (0.2 * 10 + 0.1 * 10) / 10; // 0.3
진법 표현
- 자바스크립트에서는 기본적으로 10진법을 사용하여 수를 표현하며, 산술 연산시 모든 수가 10진수로 자동 변환되어 계산된다.
- 숫자에 toString() 메소드를 사용하여 해당 숫자를 여러 진법의 형태로 변환할 수 있는데, 해당 숫자의 진법을 실제로 바꿔주는 것이 아닌 전달된 진법으로 변환된 형태의 문자열을 반환해 주는 것이다.
var x = 0xAB; // 16진법으로 표현된 10진수 171 - 0x 접두사는 16진법
var y = 29; // 10진법으로 표현된 10진수 29
x + y; // 두 수 모두 10진법으로 자동으로 변환되어 계산됨 -> 200
/* toString() 메소드로 해당 숫자를 여러 진법으로 변환 */
var num = 256;
num.toString(2); // 2진법으로 변환 : 100000000
num.toString(8); // 8진법으로 변환 : 400
num.toString(10); // 10진법으로 변환 : 256
num.toString(16); // 16진법으로 변환 : 100
/* 2진수로 변환한 결괏값을 문자열로 반환 */
num.toString(2); // 2진수로 변환 : 100000000
(num.toString(2) / 2); // 자동으로 10진수로 변환되어 산술 연산 : 50000000
Infinity
- 자바스크립트에서는 양의 무한대를 의미하는 Infinity 값과 음의 무한대를 의미하는 -Infinity 값을 사용할 수 있다.
- Infinity 값은 사용자가 임의로 수정할 수 없는 읽기 전용 값이며, 자바스크립트의 어떤 수보다도 큰 수로 취급된다.
var x = 10 / 0; // 숫자를 0으로 나누면 Infinity를 반환
var y = Infinity * 1000 // Infinity에 어떠한 수를 산술 연산해도 Infinity를 반환
var z = 1 / Infinity // Infinity의 역수는 0을 반환
x; // Infinity
y; // Infinity
z; // 0
NaN
- NaN(Not A Number)는 숫자가 아니라는 의미로, 정의되지 않은 값이나 표현할 수 없는 값을 가리킨다.
- 0을 0으로 나누거나 숫자로 변환할 수 없는 피연산자로 산술 연산을 시도하는 경우에 반환되는 읽기 전용 값이다.
var x = 100 - "10"; // "10"은 자동으로 숫자로 변환되어 계산
var y = 100 - "문자열"; // "문자열"은 숫자로 변환할 수 없기 때문에 NaN을 반환
var z = 0 / 0; // 0을 0으로 나눌 수 없기 때문에 NaN을 반환
x; // 90
y; // NaN
z; // NaN
var x = 100 * "문자열";
if(isNaN(x)) { // isNaN - 전달된 값이 숫자인지 아닌지 검사
document.write("변수 x의 값은 숫자가 아닙니다.");
} else {
document.write("변수 x의 값은 숫자입니다.");
}
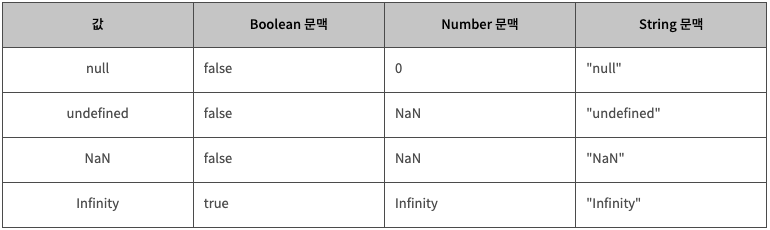
null, undefined, NaN, Infinity에 대한 비교
- 자바스크립트는 타입 검사가 매우 유연한 언어로, 아래 값들은 문맥에 따라 자동으로 타입 변환이 이루어진다.
- null : object 타입이며, 아직 값이 정해지지 않은 것을 의미하는 값이다.
- undefined : null과는 달리 하나의 타입으로, 타입이 정해지지 않은 것을 의미하는 값이다.
- NaN : number 타입이며, 숫자가 아님을 의미하는 숫자다.
- Infinity : number 타입이며, 무한대를 의미하는 숫자다.

typeof null; // object
typeof undefined; // undefined
typeof NaN; // number
typeof Infinity; // number
Boolean(null); // false
Boolean(undefined); // false
Boolean(NaN); // false
Boolean(Infinity); // true
Number(null); // 0
Number(undefined); // NaN
Number(NaN); // NaN
Number(Infinity); // Infinity
String(null); // null
String(undefined); // undefined
String(NaN); // NaN
String(Infinity); // Infinity
Number 객체
- 숫자를 나타낼 때 보통 숫자 리터럴을 사용하지만 new 연산자를 사용하여 명시적으로 Number 객체를 생성할 수도 있는데, Number 객체는 숫자 값을 감싸고 있는 래퍼(wrapper) 객체다.
- Number 객체는 원시 데이터 타입 number를 다룰 때 유용한 프로퍼티와 메소드를 제공하는 레퍼(wrapper) 객체이다. 변수 또는 객체의 프로퍼티가 숫자를 값으로 가지고 있다면 Number 객체의 별도 생성없이 Number 객체의 프로퍼티와 메소드를 사용할 수 있다.
- 원시 타입이 wrapper 객체의 메소드를 사용할 수 있는 이유는 원시 타입으로 프로퍼티나 메소드를 호출할 때 원시 타입과 연관된 wrapper 객체로 일시적으로 변환되어 프로토타입 객체를 공유하게 되기 때문이다.
Number 생성자
- Number 객체는 Number() 생성자 함수를 통해 생성할 수 있다.
new Number(value);- 만일 인자가 숫자로 변환될 수 없다면 NaN을 반환한다.
var x = new Number(123);
var y = new Number('123');
var z = new Number('str');
console.log(x); // 123
console.log(y); // 123
console.log(z); // NaN- Number() 생성자 함수를 new 연산자를 붙이지 않아 생성자로 사용하지 않으면 Number 객체를 반환하지 않고 원시 타입 숫자를 반환한다. 이때 형 변환이 발생할 수 있다.
var x = Number('123');
console.log(typeof x, x); // number 123- 일반적으로 숫자를 사용할 때는 원시 타입 숫자를 사용한다.
var x = 100; // 숫자 리터럴
var y = new Number(100); // Number 객체
console.log(x); // 100
console.log(y); // 100
console.log(x == y); // 값이 같으므로 true
console.log(x === y); // 객체 타입이 다르므로 false
console.log(typeof x); // number 타입
console.log(typeof y); // object 타입
Number 프로퍼티
- 정적(static) 프로퍼티로 Number 객체를 생성할 필요없이 Number.propertyName의 형태로 사용한다.
Number.EPSILON
- Number.EPSILON은 JavaScript에서 표현할 수 있는 가장 작은 수이다. 이는 임의의 수와 그 수보다 큰 수 중 가장 작은 수와의 차이와 같다. Number.EPSILON은 약 2.2204460492503130808472633361816E-16 또는 2-52이다.
- 부동소수점 산술 연산 비교는 정확한 값을 기대하기 어렵다. 정수는 2진법으로 오차없이 저장이 가능하지만 부동소수점을 표현하는 가장 널리 쓰이는 표준인 IEEE 754은 2진법으로 변환시 무한소수가 되어 미세한 오차가 발생할 수밖에 없는 구조적 한계를 갖는다. 따라서 부동소수점의 비교는 Number.EPSILON을 사용하여 비교 기능을 갖는 함수를 작성하여야 한다.
console.log(0.1 + 0.2); // 0.30000000000000004
console.log(0.1 + 0.2 == 0.3); // false!!!
function isEqual(a, b){
// Math.abs는 절댓값을 반환한다.
// 즉 a와 b의 차이가 JavaScript에서 표현할 수 있는 가장 작은 수인 Number.EPSILON보다 작으면 같은 수로 인정할 수 있다.
return Math.abs(a - b) < Number.EPSILON;
}
console.log(isEqual(0.1 + 0.2, 0.3));Number.MAX_VALUE
- 자바스크립트에서 사용 가능한 가장 큰 숫자(1.7976931348623157e+308)를 반환한다. MAX_VALUE보다 큰 숫자는 Infinity이다.
Number.MAX_VALUE; // 1.7976931348623157e+308
var num = 10;
num.MAX_VALUE; // undefined
console.log(Infinity > Number.MAX_VALUE); // trueNumber.MIN_VALUE
- 자바스크립트에서 사용 가능한 가장 작은 숫자(5e-324)를 반환한다. MIN_VALUE는 0에 가장 가까운 양수 값이다. MIN_VALUE보다 작은 숫자는 0으로 변환된다.
Number.MIN_VALUE; // 5e-324
var num = 10;
num.MIN_VALUE; // undefined
console.log(Number.MIN_VALUE > 0); // trueNumber.POSITIVE_INFINITY
- 양의 무한대 Infinity를 반환한다.
Number.POSITIVE_INFINITY // Infinity
var num = 10;
num.POSITIVE_INFINITY; // undefinedNumber.NEGATIVE_INFINITY
- 음의 무한대 -Infinity를 반환한다.
Number.NEGATIVE_INFINITY // -Infinity
var num = 10;
num.NEGATIVE_INFINITY; // undefinedNumber.NaN
- 숫자가 아님(Not-a-Number)을 나타내는 숫자값이다. Number.NaN 프로퍼티는 window.NaN 프로퍼티와 같다.
console.log(Number('xyz')); // NaN
console.log(1 * 'string'); // NaN
console.log(typeof NaN); // number
Number 메소드
Number.parseFloat() 메소드
- Number.parseFloat() 메소드는 문자열을 파싱하여 문자열에 포함된 숫자 부분을 실수 형태로 반환하며, 문자열에 여러 개의 숫자가 존재하면 그중에서 첫 번째 숫자만을 실수 형태로 반환한다.
- 전역 함수인 parseFloat() 함수와 완전히 같은 동작을 수행하며, 사파리와 익스플로러에서 지원하지 않는다.
Number.parseFloat("12"); // 12
Number.parseFloat("12.34"); // 12.34
Number.parseFloat("12문자열"); // 12
Number.parseFloat("12 34 56"); // 12
Number.parseFloat("문자열 56")); // NaNNumber.parseInt() 메소드
- Number.parseInt() 메소드는 문자열을 파싱하여 문자열에 포함된 숫자 부분을 정수 형태로 반환하며, 문자열에 여러 개의 숫자가 존재하면 그 중에서 첫 번째 숫자만을 정수 형태로 반환한다.
- 전역 함수인 parseInt() 함수와 완전히 같은 동작을 수행하며, 사파리와 익스플로러에서 지원하지 않는다.
Number.parseInt("12"); // 12
Number.parseInt("12.34"); // 12
Number.parseInt("12문자열"); // 12
Number.parseInt("12 34 56"); // 12
Number.parseInt("문자열 56")); // NaNNumber.isNaN() 메소드
- Number.isNaN() 메소드는 전달된 값이 NaN인지 아닌지를 검사하며 그 값이 NaN인 경우에만 true를 반환한다.
- Number.isNaN()는 전역 함수 isNaN()와 차이가 있다. 전역 함수 isNaN()는 인수를 숫자로 변환하여 검사를 수행하지만 Number.isNaN()는 인수를 변환하지 않는다. 따라서 숫자가 아닌 인수가 주어졌을 때 반환값은 언제나 false가 된다.
- 전역 함수인 isNaN() 함수가 가지고 있던 숫자로의 강제 변환에 따라 발생하는 문제를 더는 겪지 않게 해준다.
Number.isNaN(NaN); // true
Number.isNaN(0 / 0); // true
/* 전역 함수인 isNaN()에서 잘못된 결과를 반환하는 예제 */
isNaN("NaN"); // true
isNaN(undefined); // true
isNaN("문자열"); // true
/* Number.isNaN() 메소드에서 맞는 결과를 반환 */
Number.isNaN("NaN"); // false
Number.isNaN(undefined); // false
Number.isNaN("문자열"); // falseNumber.isFinite() 메소드
- Number.isFinite() 메소드는 전달된 값이 유한한 수인지 아닌지를 검사하며, 전역 함수인 isFinite() 함수처럼 전달된 값을 숫자로 강제 변환하지는 않는다. 오직 셀 수 있는 값에서만 동작하며 그 값이 유한한 경우에만 true를 반환한다.
- Number.isFinite()는 전역 함수 isFinite()와 차이가 있다. 전역 함수 isFinite()는 인수를 숫자로 변환하여 검사를 수행하지만 Number.isFinite()는 인수를 변환하지 않는다. 따라서 숫자가 아닌 인수가 주어졌을 때 반환값은 언제나 false가 된다.
Number.isFinite(0); // true
Number.isFinite(3e45); // true
Number.isFinite(Infinity); // false
Number.isFinite(NaN); // false
/* 전역 함수인 isFinite()에서 잘못된 결과를 반환하는 예제 */
isFinite("0"); // true
isFinite(null); // true
/* Number.isFinite() 메소드에서는 맞는 결과를 반환 */
Number.isFinite("0"); // false
Number.isFinite(null); // falseNumber.isInteger() 메소드
- Number.isInteger() 메소드는 전달된 값이 정수인지 아닌지를 검사하며, 전달된 값이 정수이면 true를 정수가 아니거나 NaN, Infinity와 같은 값은 모두 false를 반환한다. 검사전에 인수를 숫자로 변환하지 않는다.
Number.isInteger(0); // true
Number.isInteger(-100); // true
Number.isInteger(0.1); // false
Number.isInteger("문자열"); // false
Number.isInteger(Infinity); // false
Number.isInteger(true); // falseNumber.isSafeInteger() 메소드
- Number.isSafeInteger() 메소드는 전달된 값이 안전한 정수값인지 아닌지를 검사하여 그 결과를 Boolean으로 반환한다.
- 안전한 정수값은 -(253 - 1)와 253 - 1 사이의 정수값이며, 검사전에 인수를 숫자로 변환하지 않는다.
Number.isSafeInteger(10); // true
/* Math.pow()는 거듭제곱 연산을 수행하는 Math 객체의 메소드 */
Number.isSafeInteger(Math.pow(2, 53) - 1); // true
Number.isSafeInteger(Math.pow(2, 53)); // false - 2의 53 제곱
Number.isSafeInteger(Infinity); // false
Number.isSafeInteger(NaN); // false
Number.isSafeInteger(3.14); // false
Number.prototype 메소드
- 모든 Number 인스턴스는 Number.prototype으로부터 메소드와 프로퍼티를 상속받는다.
toExponential() 메소드
- Number 인스턴스의 값을 지수 표기법으로 변환한 후 그 값을 문자열로 반환하는 메소드로, 이때 전달받은 값은 지수 표기법에서 소수 부분의 자릿수로 사용된다.
- 지수 표기법이란 매우 큰 숫자를 표기할 때 주로 사용하며 e(Exponent) 앞에 있는 숫자에 10의 n승이 곱하는 형식으로 수를 나타내는 방식이다.
numObj.toExponential([소수부분의자릿수])var num = 12.3456; // Number 인스턴스를 생성
num.toExponential(); // 1.23456e+1
num.toExponential(2); // 1.23e+1
num.toExponential(4); // 1.2346e+1
12.3456.toExponential(); // 1.23456e+1- 정수 리터럴과 함께 메소드를 사용할 경우 숫자 뒤의 .의 의미가 모호해서 에러가 발생한다. 그러므로 숫자를 괄호() 안에 넣어주거나 숫자 뒤에 공백을 포함시킨다.
77.toString(); // SyntaxError: Invalid or unexpected token
(77).toString(); // '77'
77 .toString(); // '77'toFixed() 메소드
- 매개변수로 지정된 소숫점자리를 반올림하여 문자열로 반환한다.
numObj.toFixed([소수부분의자릿수])var num = 3.14159265; // Number 인스턴스를 생성
num.toFixed(); // 3
num.toFixed(2); // 3.14
num.toFixed(4); // 3.1416
3.14159265.toFixed(6); // 3.141593toPrecision() 메소드
- 매개변수로 지정된 전체 자릿수까지 유효하도록 나머지 자릿수를 반올림하여 문자열로 반환한다. 지정된 전체 자릿수로 표현할 수 없는 경우 지수 표기법으로 결과를 반환한다.
numObj.toPrecision([전체자릿수])var num = 3.14159265; // Number 인스턴스를 생성
num.toPrecision(); // 3.14159265
num.toPrecision(2); // 3.1
num.toPrecision(4); // 3.142
3.14159265.toPrecision(6); // 3.14159toString() 메소드
- 숫자를 문자열로 변환하여 반환한다.
numObj.toString([진법])var num = 255; // Number 인스턴스를 생성
num.toString(); // 255
// 숫자 리터럴에 toString() 메소드를 사용할 때에는 반드시 괄호()로 감싸야 한다
(255).toString(); // 255
(3.14).toString(); // 3.14
num.toString(2); // 11111111
(100).toString(16); // 64
(-0xff).toString(2); // -11111111valueOf() 메소드
- Number 객체의 원시 타입 값(primitive value)을 반환한다.
numObj.valueOf()var numObj = new Number(123); // 123의 값을 가지는 Number 인스턴스를 생성
typeof numObj; // object
var num = numObj.valueOf();
num; // 123
typeof num; // number
Reference
반응형
'Language > JavaScript' 카테고리의 다른 글
| [Javascript] 자바스크립트 표준 객체 - Date 객체와 메소드 (0) | 2023.08.02 |
|---|---|
| [Javascript] 자바스크립트 표준 객체 - Math 객체와 메소드 (0) | 2023.08.02 |
| [Javascript] 자바스크립트 객체 분류 - 네이티브, 호스트 객체 (0) | 2023.08.02 |
| [Javascript] 자바스크립트 객체 지향 프로그래밍 - 추상, 캡슐, 상속, 다형 (0) | 2023.07.30 |
| [Javascript] Pass By Value/Reference 및 의도치 않은 객체 변경 해결법 (0) | 2023.07.30 |