반응형
HTML(HyperText Markup Language)이란?
- 웹페이지의 내용(content)과 구조(structure)을 담당하는 언어로써 HTML 태그를 통해 정보를 구조화한다.
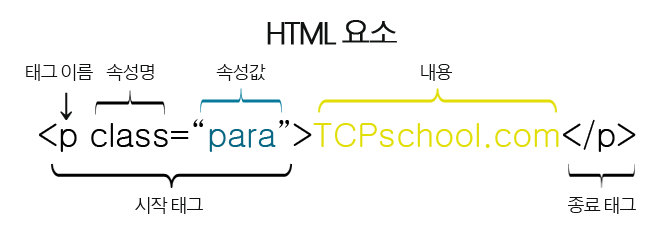
요소(element)

- HTML 문서는 요소들의 집합으로 이뤄지는데, 요소는 시작과 종료 태그와 태그 사이의 컨텐츠로 구성된다.
- <img> <br> <hr> <input> <link> <meta> 등과 같이 종료 태그 없이 시작 태그만을 가지는 빈 요소도 존재한다.
<시작태그 속성명="속성값">컨텐츠</종료태그>속성 (Attribute)
- 시작 태그에 위치하는 속성은 요소의 추가적인 정보를 제공하며, 보통 속성 이름과 값이 한 쌍을 이룬다.
- HTML5 표준에서는 속성 이름에 대소문자를 구분하지 않고 있지 않지만 소문자로 작성하는 것이 좋다.
- 글로벌 속성(Global Attribute)은 모든 HTML 요소가 공통으로 사용할 수 있는 속성으로, 대체로 모든 요소에 사용될 수 있다.

기본 문법
<!DOCTYPE html> // 현재 문서가 HTML5 문서임을 명시
<html lang="ko"> // 부모 요소 정의
<head> // 메타데이터로 브라우저에 안보임
<meta charset="UTF-8"> // 문자셋 정보
<meta name="blog" content="Web tutorials"> // seo최적화 위한 키워드 정의
<meta http-equiv="refresh" content="30"> // 30초마다 웹페이지 리프레쉬
<title>HTML 문서 제목</title> // 문서 제목
<style> // 문서 스타일 정의
body {
background-color: yellow;
color: blue;
}
</style>
<script> // 클라이언트 사이즈 javascript 정의
<!-- script src="main.js" -- > // 외부 javascript 파일 사용
document.addEventListener('click', function () {
alert('Clicked!');
});
</script>
<link rel="stylesheet" href="style.css"> // 외부 리소스와 연계
</head>
<body> // 웹 브라우저 출력
<h1>제목</h1>
</body>
</html><대표적인 문자셋 종류들>
* ASCII : 가장 처음 만들어진 문자셋으로, 인터넷에서 사용할 수 있는 127개의 영문자와 숫자로 이루어져 있다.
* ANSI : 윈도우즈에서 만든 문자셋으로, 총 256개의 문자 코드를 지원한다.
* ISO-8859-1 : 256개의 문자 코드를 지원하는 HTML4의 기본 문자셋이다.
* UTF-8 : 세상에 있는 거의 모든 문자를 표현할 수 있는 유니코드 문자를 지원하는 HTML5의 기본 문자셋이다.
주석(Comment)
- 주석 부분 `<!-- -->` 은 절대 웹 페이지에 나타나지 않고, 웹 브라우저의 페이지 소스 보기 등을 통해서 확인할 수 있다.
- HTML 주석은 어디라도 사용할 수 있지만, 주석 안에 또 다른 주석을 작성할 수는 없다.
<!-- 작성자 : 홍길동 -->
<!--
위와 같이 어려운 코드의 이해를 돕기 위해서 개발자가 적어놓은 설명입니다.
-->
HTML5란?
- HTML5는 HTML 4.01, XHTML 1.1 등을 대체하는 HTML 언어의 최신 표준 권고안으로 차세대 표준이다.
- ① 태그 이름에 대문자 사용 ② 속성값에 따옴표 생략 ③ 속성값 생략 ④ 빈 태그의 종료 태그(/) 생략와 같은 사항들을 허용해 문법적으로 매우 유연하다.
- 현재 최신 버전의 주요 웹 브라우저들은 모두 HTML5를 지원하고 있으므로, 구형 버전의 웹 브라우저에 HTML5를 다루는 방법을 알려줘야 하는데 HTML Shiv 방법이 사용된다.
HTML Shiv 방법
- 아래 주석 코드를 <head> 태그 내에 삽입하면 익스플로러 8과 그 이전 버전에서도 HTML5의 새로운 요소들을 자유롭게 사용할 수 있다.
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
HTML 관련 정보들
Reference
반응형
'Language > Html' 카테고리의 다른 글
| [Html] 리스트 요소 - 비순서, 순서, 정의 목록 (0) | 2023.06.19 |
|---|---|
| [Html] 하이퍼 링크 요소 - href, target 속성 (0) | 2023.06.19 |
| [Html] 텍스트 요소 - 줄바꾸기, 밑줄, 중앙줄, 첨자, 인용 (0) | 2023.06.19 |
| [Html] 기본 요소 - 글자 스타일, 색상, 배경 (0) | 2023.06.19 |
| [Html] 시멘틱 웹과 의미 요소 (0) | 2023.06.19 |