반응형
글자 스타일
- HTML 요소의 style 속성을 이용하면 CSS 스타일을 HTML 요소에 직접 설정할 수 있다.
<태그이름 style="속성이름:속성값">글자 크기 변경
<font style="font-size:250%">style 속성을 이용한 글자 크기 변경</font>글자색 변경
<font style="color:maroon">style 속성을 이용한 글자색 변경</font>글자 배경색 변경
<font style="background-color:white">style 속성으로 배경 변경</font>글자 정렬 변경
<h1 style="text-align:center">style 속성을 이용한 문단 정렬 변경</h1>여러 스타일 설정
- style에 사용되는 속성값들은 세미콜론 ; 으로 구분하는데, 속성을 하나만 사용하거나 여러개의 속성 중 맨 마지막 속성값에는 세미콜론을 생략할 수 있다.
<h1 style="background-color:white; color:maroon; font-size:150%; text-align:center">style 속성을 이용하여 한 번에 스타일링 하기!</h1>
색상(Color)
색상 이름으로 표현
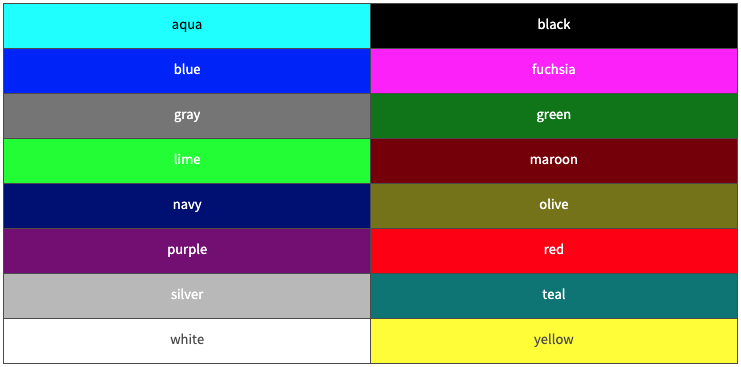
- W3C에서 정의한 16개의 HTML4 표준 색상 이름으로 색표현 할 수 있는데, 색상 이름은 대소문자를 구분하지 않는다.
<h1 style="color:blue">색상 이름으로 표현된 파란색</h1>
RGB 색상값으로 표현
- RGB 색상의 기본색(Red, Green, Blue)은 각각 0부터 255까지의 범위를 가진다.
<h1 style="color:rgb(0,0,255)">RGB 색상값으로 표현된 파란색</h1>16진수 색상값으로 표현
- 16진수 색상값은 RGB를 각각 16진수로 변환한 것으로, 각각의 기본색(Red, Green, Blue)은 각각 00부터 FF까지의 범위를 가진다.
<h1 style="color:#0000FF">16진수 색상값으로 표현된 파란색</h1>
배경(Background)
배경을 다른 색으로 변경
- 원래는 bgcolor 속성을 이용할 수 있었지만 HTML5부터는 bgcolor 속성을 더 이상 지원하지 않으며 CSS로 배경을 변경할 수 있다.
<style>
body { background-color: lightblue; }
</style>123배경을 이미지로 변경
- 이미지를 배경으로 사용하면 웹 페이지 로딩시간이 느려지므로, 보통 작은 사이즈의 이미지를 패턴으로 만들어 반복 설정한다.
<태그이름 background="이미지주소"><body background="/examples/images/img_background_good.png">
...
</body>
Reference
반응형
'Language > Html' 카테고리의 다른 글
| [Html] 리스트 요소 - 비순서, 순서, 정의 목록 (0) | 2023.06.19 |
|---|---|
| [Html] 하이퍼 링크 요소 - href, target 속성 (0) | 2023.06.19 |
| [Html] 텍스트 요소 - 줄바꾸기, 밑줄, 중앙줄, 첨자, 인용 (0) | 2023.06.19 |
| [Html] 시멘틱 웹과 의미 요소 (0) | 2023.06.19 |
| [Html] 기본 문법 - 요소와 속성, 주석 (0) | 2023.06.19 |